






Transport App Redesign
REDESIGN (HSL)
Mobile app for transportation
About this project
In this project I created an app for public transportation purposes. This was my personal project. I
chose this topic because I’m an active user of public transportation.
Project goal
Public transportation apps have several features, like ticket purchasing and journey planning.
The purpose of this project is add a new feature for the local transportation company’s mobile app.
The feature will allow users to see in real time when busses are arriving to bus stops.
How we know this project was successful?
✅ Transportation company will get positive feedback from the users, who like to see in real time,
when busses are arriving to the bus stop.
✅The app usage will increase as it will serve better also local people, and not only tourists.
My role in the project
This was my personal project, and I’ve done all phases of design and research.
Identified user persona and user problems
The app should primarily answer the needs of a local user. This user is already familiar with
their environment and does not need a journey planner, but instead a real time information
about busses, so that she can better plan her every day commuting.
To better undestand the user needs, I interviewed 3 people (friends and family) who actively
use busses for commuting and other transportation. During the interview I asked the users to
show what kind of apps they currently use for transportation (if any).
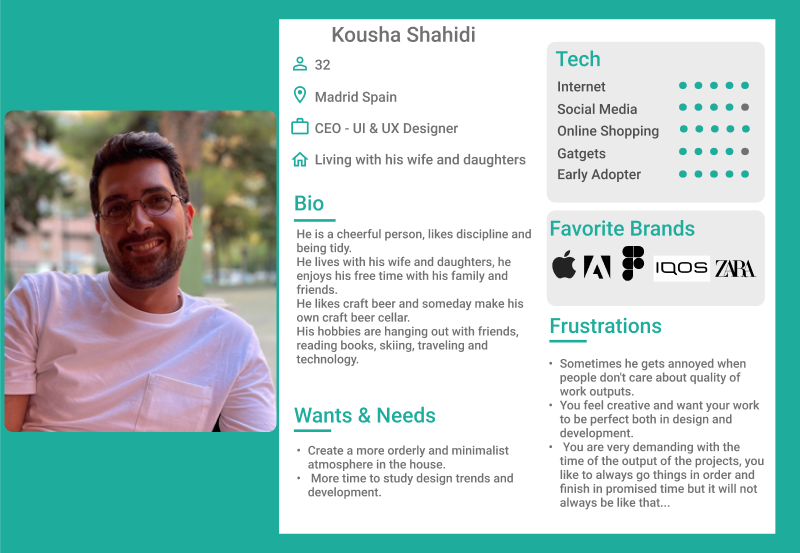
Based on the interview findings I created a description of the target user persona in the image
below.
USER PERSONA
Typical target user
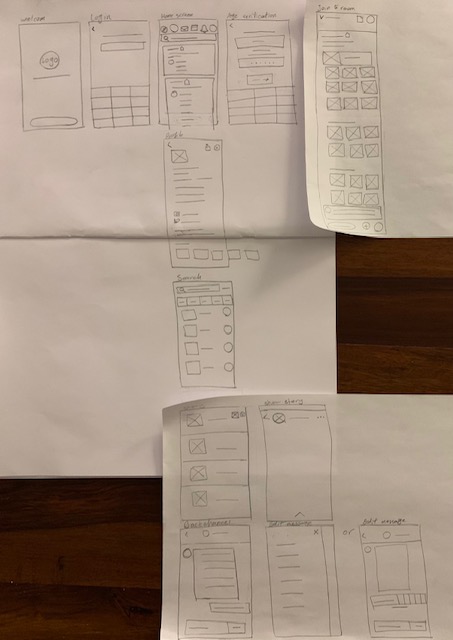
Benchmarking & Ideation
After I had conducted the user
interviews, I started benchmarking
similar apps, and also looked for
inspiration from other apps.
I used pen & paper to sketch multiple
different ideas for presenting the real
time bus information. Then I chose the
most promising design, and created
wireframes in Figma.
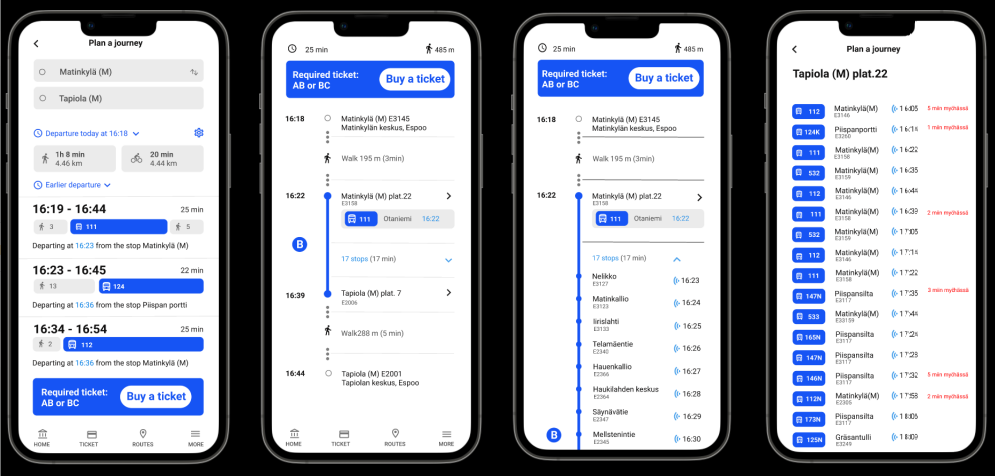
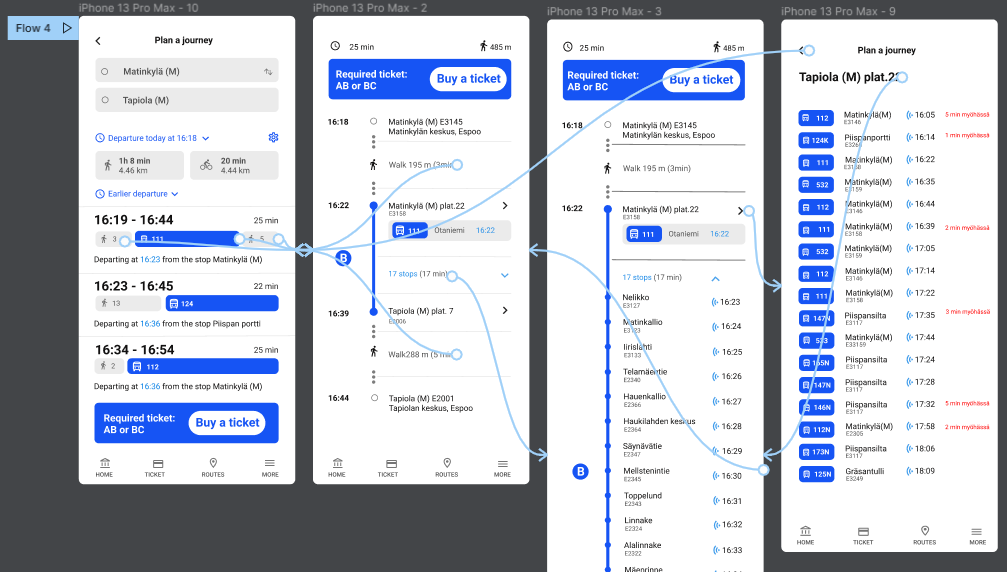
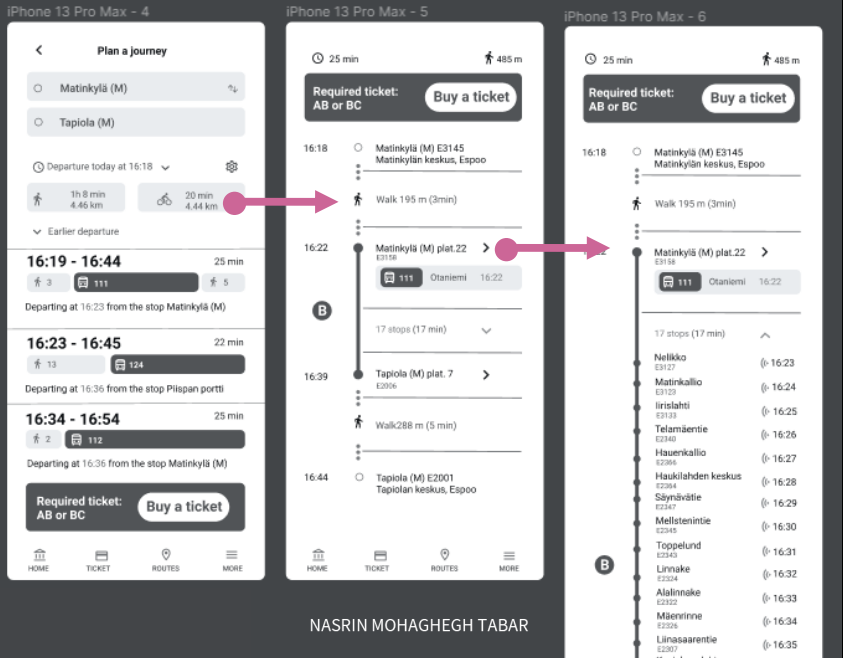
Prototyping
I created a couple of alternative prototypes for accessing and viewing the real
time information for each bus stop.
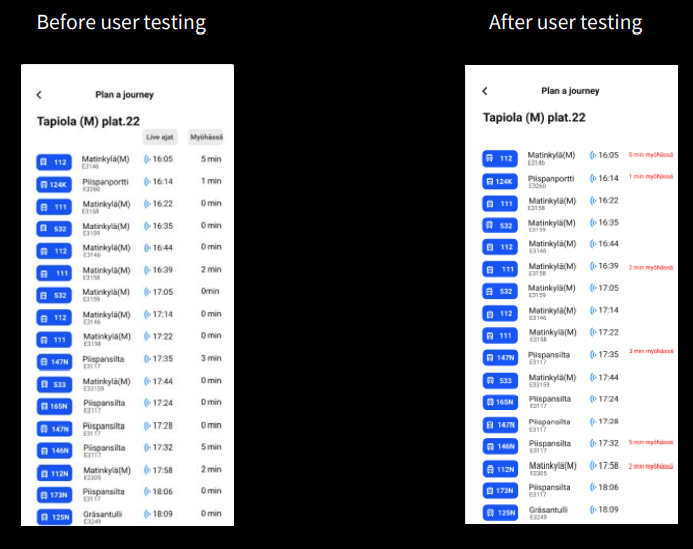
I tested my prototypes with 3 users (friends & family). In the testing sessions I
found out that I need to iterate the design, because not all users understood
to click the bus stop name to see the real time information. All users thought
that bus stop information was the most clearly presented in one of my
prototypes, so I decided to go with that design.
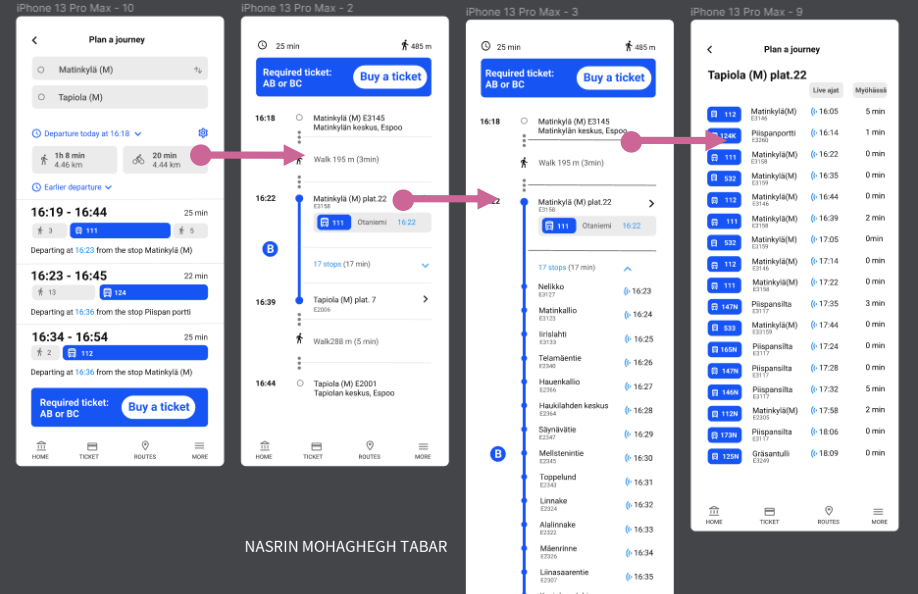
Final design and follow-up
The final design includes both interaction and visual design,
presented in a prototype.
I did one user test with the final prototype, to get feedback for the
visual design. The user was able to navigate fluently in the prototype,
and mentioned that he would be happy to use the real time
information if that would be available in his transportation app.

